UX/UI
Front-end
Микрофронтендовая архитектура и интерфейс для инновационной платформы из Кремниевой долины



ОТРАСЛЬ
Облачные сервисы

ТЕХНОЛОГИИ
React
Highcharts
Material UI
Highcharts
Material UI

КОМАНДА
9 человек
О ПРОЕКТЕ
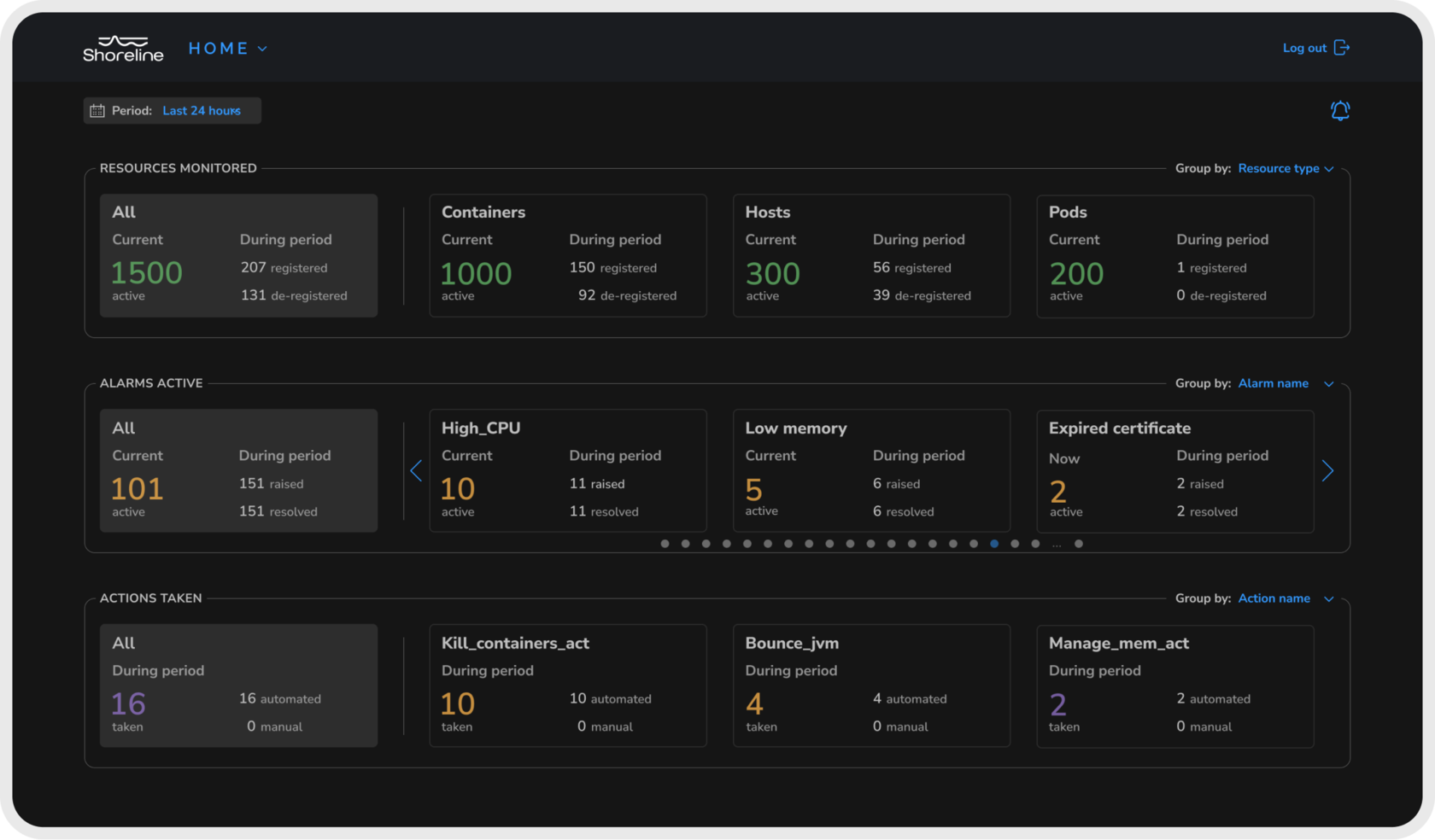
Shoreline.io — инновационная платформа из Кремниевой долины. Даёт настроить мониторинг ресурсов и автоматизировать процесс устранения неполадок в своих серверных парках.
Используется для сокращения количества ручной работы и повышения доступности инфраструктуры в любое время дня и ночи, без необходимости подключения к серверам по SSH.
Единственная платформа, позволяющая DevOps инженерам задать последовательность действий, которая будет выполнена без их участия, если на ресурсе сработает тревога. Эта последовательность исправит проблему, а после пришлёт сообщение об успехе.
Используется для сокращения количества ручной работы и повышения доступности инфраструктуры в любое время дня и ночи, без необходимости подключения к серверам по SSH.
Единственная платформа, позволяющая DevOps инженерам задать последовательность действий, которая будет выполнена без их участия, если на ресурсе сработает тревога. Эта последовательность исправит проблему, а после пришлёт сообщение об успехе.
О КЛИЕНТЕ
Наш клиент привлёк почти 22 миллиона долларов всего за 1 раунд инвестиций. И ещё 35 миллионов долларов за второй раунд.
Основатели компании работали в AWS. Они хотели предоставить миру сервис, который помогал бы управлять множеством ресурсов и в автоматическом режиме решать все возможные проблемы с их доступностью.
Основатели компании работали в AWS. Они хотели предоставить миру сервис, который помогал бы управлять множеством ресурсов и в автоматическом режиме решать все возможные проблемы с их доступностью.
ЗАДАЧИ
Проект был разделён на три части. А вся разработка велась параллельно.
- Бэкенд писала команда в Сан-Франциско, США.
- REST API реализовывала команда в Румынии.
- UX/UI и фронтенд делали мы в Аспирити.
Нам нужно было создать «внешнюю» оболочку сервиса, сделать её функциональной и понятной для всех DevOps инженеров.
Мы также разработали логику платформы и оптимизировали систему, чтобы сервис работал с большими объёмами данных и множеством динамических графиков. Все данные должны отображаться корректно, без лагов и подвисаний. И вовремя обновляться. Вплоть до 1 секунды.
РЕАЛИЗАЦИЯ
Работу начали с исследования процессов управления проектами с точки зрения пользователя, а также определили, какие графики лучше использовать и как визуально оформить всю систему.
Для этого в течение месяца анализировали продукты для DevOps. Это позволило точно определить конкретные функции, которые пользователи ожидают увидеть и определить привычные для них рабочие паттерны.
Мы искали и тестировали каждый продукт локально, делали скриншоты. А всю полученную информацию обработали так, что можно было ссылаться на неё в процессе разработки дизайна. В итоге отдел дизайна предложил 5 концептов, часть из которых мы сверстали и сделали для них живой код.
Такое исследование помогло получить референсы, на которые можно было опираться в процессе разработки.
Для этого в течение месяца анализировали продукты для DevOps. Это позволило точно определить конкретные функции, которые пользователи ожидают увидеть и определить привычные для них рабочие паттерны.
Мы искали и тестировали каждый продукт локально, делали скриншоты. А всю полученную информацию обработали так, что можно было ссылаться на неё в процессе разработки дизайна. В итоге отдел дизайна предложил 5 концептов, часть из которых мы сверстали и сделали для них живой код.
Такое исследование помогло получить референсы, на которые можно было опираться в процессе разработки.

Основная сложность проекта — отображение большого количества графиков и данных.
Запросить, получить и корректно отобразить всё быстро и так, чтобы ничего не сломалось и не легло — непростая задача. И вот как мы с ней справились.
Запросить, получить и корректно отобразить всё быстро и так, чтобы ничего не сломалось и не легло — непростая задача. И вот как мы с ней справились.
Микрофронтендовая архитектура
Мы разделили проект на 13 независимых приложений, объединённых в 6 модулей. Каждый из них работает независимо от другого, что позволяет нам создавать, развёртывать и загружать каждое из приложений отдельно.
Нам не нужно пересобирать каждое приложение после изменений в одном из модулей.
Такой подход увеличивает скорость разработки, и уменьшает скорость загрузки системы на стороне пользователя.
Нам не нужно пересобирать каждое приложение после изменений в одном из модулей.
Такой подход увеличивает скорость разработки, и уменьшает скорость загрузки системы на стороне пользователя.


Цикл исправления
Модуль, который починит всё сам, если сервер упал и не смог подняться.
Как? При помощи бота, который настраивается за три шага:
1. Выбираем условие при котором бот начнёт работу.
2. Задаём действия, которые должны быть применены, когда бот запустит все связанные и назначенные действия.
3. Активируем бота, завершая цикл и настраивая последовательность действий.
Система работает не только в моменты ошибок и падений, но и по настраиваемому расписанию, например, для профилактики.
Как? При помощи бота, который настраивается за три шага:
1. Выбираем условие при котором бот начнёт работу.
2. Задаём действия, которые должны быть применены, когда бот запустит все связанные и назначенные действия.
3. Активируем бота, завершая цикл и настраивая последовательность действий.
Система работает не только в моменты ошибок и падений, но и по настраиваемому расписанию, например, для профилактики.
Графики. Много графиков
Все диаграммы с аннотациями и наложениями обновляются в режиме реального времени, а любое изменение отображается в течение секунды. Данные строятся в сетку, давая пользователю возможность смотреть на процесс работы в разрезе конкретной области и для конкретного пользователя.
Количество самих графиков в сетке может достигать нескольких миллионов. Пользователь может прокрутить их при помощи бесконечного скролла и посмотреть нужные ему данные как на самом графике, так и на настраиваемых оверлеях. Есть возможность поиска и фильтрации по ресурсам.
Проблему производительности для отображения графиков решили через виртуализацию. Запрашиваются данные и строятся только те графики, которые пользователь видит на экране. Когда пользователь прокручивает страницу вниз, часть графиков удаляется из памяти и заменяется другими. Так поддерживается определённое количество графиков, с которыми пользователь может взаимодействовать. Причём это значение может настраивать он сам.
Количество самих графиков в сетке может достигать нескольких миллионов. Пользователь может прокрутить их при помощи бесконечного скролла и посмотреть нужные ему данные как на самом графике, так и на настраиваемых оверлеях. Есть возможность поиска и фильтрации по ресурсам.
Проблему производительности для отображения графиков решили через виртуализацию. Запрашиваются данные и строятся только те графики, которые пользователь видит на экране. Когда пользователь прокручивает страницу вниз, часть графиков удаляется из памяти и заменяется другими. Так поддерживается определённое количество графиков, с которыми пользователь может взаимодействовать. Причём это значение может настраивать он сам.


Зум
Нужно было правильно отобразить большой объём динамически обновляемых данных. Одним из решений для этого стал зум области. Он позволяет просматривать подробные данные с разрешением в 1 секунду.
Оверлеи
Пользователи могут настраивать оверлеи как угодно: сами при помощи кода или настроив под себя один из имеющихся в системе.
Можно установить пороговое значение, которое покажет, как метрика менялась с течением времени. Или проверить изменения в выбранном диапазоне.
С помощью оверлеев можно найти минимальное, среднее и максимальное значение метрики.
А ещё можно настроить отображение показателей и ресурсов, изменить тип диаграммы и выбрать количество столбцов для графиков. И, конечно, можно отсечь всё ненужное.
Можно установить пороговое значение, которое покажет, как метрика менялась с течением времени. Или проверить изменения в выбранном диапазоне.
С помощью оверлеев можно найти минимальное, среднее и максимальное значение метрики.
А ещё можно настроить отображение показателей и ресурсов, изменить тип диаграммы и выбрать количество столбцов для графиков. И, конечно, можно отсечь всё ненужное.

Примечания
Используются для возникающих сообщений об ошибках. Мы размещаем их на графиках, а точки привязываем к определённому моменту времени и конкретному ресурсу, где произошли сбои. DevOps инженер сразу сможет найти связь между произошедшей ошибкой и причинами её возникновения.
РЕЗУЛЬТАТ
Спроектировали микрофронтендовую архитектуру и интерфейс, став частью большой команды инновационного стартапа из Кремниевой долины.
Несмотря на обширную географию команд проекта, мы выстроили грамотный процесс управления и асинхронную работу в разных часовых поясах.
Как? Нам в этом помогали ежедневные встречи со всеми командами. А также постоянное общение и обмен опытом. Они же позволяли нам найти решение для любой ситуации.
В итоге мы совместно создали сервис для таких компаний, как Incorta, Dataiku, TigerGraph и Domino Data Lab.
Несмотря на обширную географию команд проекта, мы выстроили грамотный процесс управления и асинхронную работу в разных часовых поясах.
Как? Нам в этом помогали ежедневные встречи со всеми командами. А также постоянное общение и обмен опытом. Они же позволяли нам найти решение для любой ситуации.
В итоге мы совместно создали сервис для таких компаний, как Incorta, Dataiku, TigerGraph и Domino Data Lab.
















ОТЗЫВ
Алай Десаи
Продуктовый менеджер Shoreline.io
Аспирити работает в качестве надёжной команды веб-разработчиков для DevOps стартапа. Они всегда ведут конструктивную дискуссию и ищут разные решения.
Аспирити — это технически способная, опытная и гибкая компания.
Продуктовый менеджер Shoreline.io
Аспирити работает в качестве надёжной команды веб-разработчиков для DevOps стартапа. Они всегда ведут конструктивную дискуссию и ищут разные решения.
Аспирити — это технически способная, опытная и гибкая компания.
КОМАНДА
- Иван ГрищенкоТех.лид
- Анна КазанцеваМенеджер проекта и инженер по качеству
- Евгений ГрининSenior Разработчик
- Константин НосаревMiddle Разработчик
- Владислав ХайретдиновMiddle Разработчик
- Егор КряжевскихJunior Разработчик
- Сергей КрасковИнженер по качеству (автотесты)
- Дмитрий КосенковИнженер по качеству
- Мария ДемешеваUX/UI дизайнер
СТЕК ТЕХНОЛОГИЙ







потрясающая идея
Если хотите разработать что-то похожее или у вас есть
Назначьте встречу
Просто нажмите кнопку ниже и…
